Tutorial: Criando um site de imobiliária com Drupal - parte 1
Há um bom tempo venho querendo escrever um tipo específico de tutoriais. Tutoriais que abrangem uma funcionalidade comum para muitas pessoas. Eu pensei em vários tipos de sites e funcionalidades e acabei escolhendo um que seja simples o suficiente para um iniciante com Drupal começar, e que tenha pontos interessantes para quem já tem algum tempo de estrada com o Drupal.
Seja bem vindo ao primeiro tutorial de uma série (não sei ainda de quantos) sobre como criar um site de imobiliária com o Drupal. A minha idéia é escrever alguns artigos mostrando pontos importantes na hora de criar um site com tais funcionalidades.
Disclaimer
Antes de começarmos, um alerta: quando se trabalha com Drupal, não existe apenas um único modo de se fazer uma coisa. Para criar uma funcionalidade você pode criar seu módulo, usar um serviço de terceiro ou usar várias combinações de módulos. O modo que vou utilizar aqui é o que acho mais simples sem que você precise escrever nenhum código, o que dá a oportunidade para quem não é programador também consiga segui-lo. Se você prefere fazer de outra forma e quer contribuir, deixe um comentário :-)
Introdução
Como você pode ver, esse é um tutorial sobre Drupal. Para você que está chegando aqui agora, e ainda não conhece aqui vai uma brevíssima descrição do que é o Drupal. Para saber mais, recomendo a leitura da documentação oficial.
O Drupal é um sistema CMS (sigla em inglês que significa Sistema de Gerenciamento de Conteúdo), o que quer dizer que ele é uma ferramenta para criar conteúdo na Internet. Se você já utilizou o Wordpress, você tem uma vaga idéia do que é o Drupal, uma vez que o Drupal tem muito mais funcionalidades que simplesmente um blog (que é a utilidade do Wordpress). Em suma, o Drupal é a base para a criação de um site dinâmico na Internet.
O Drupal funciona como um Lego. Tal como o famoso brinquedo, ele vem com um conjunto básico de peças que, à medida que você vai vendo a necessidade, pode receber adições. Quando você instala o Drupal pela primeira vez você já tem funcionalidades de blog, fórum, enquete e mais uma série de outras coisas básicas. Você também já tem pronto para sair usando um controle de acesso muito flexível e granular, o que te permite um grande poder de personalização de acesso.
Como dito, o Drupal funciona como um Lego onde podemos ir adicionando novas peças para formar um novo item. No Drupal essas peças são chamadas de Módulos. Atualmente existe milhares de módulos que você pode utilizar para fazer sites de todo tipo. Nesse tutorial iremos utilizar alguns desses módulos.
Módulos usados
Quanto mais você usa o Drupal, mais você percebe que ele é totalmente dependente dos seus módulos extra (ou como chamamos, módulos de terceiros). Ao contrário de outras comunidades como Joomla! e Wordpress, a maioria esmagadora de módulos para o Drupal são gratuitos. Esses módulos estão disponíveis para download, geralmente, na página oficial do Drupal.
Para criar o site da nossa imobiliária utilizaremos aproximadamente 25 módulos extra. Aqui vou dar uma visão geral dos principais e, à medida que eu for comentando as funcionalidades, vou introduzindo os demais módulos.
Views
Esse é o módulo de terceiro mais importante do Drupal. Tão importante que há uma força-tarefa para que ele se torne parte integrante do Drupal 8 (que é a próxima versão do Drupal).
De forma simples o Views é um módulo para que consigamos fazer extrações de conteúdo ou usuários do nosso site. Então sempre que você deseja exibir algum conteúdo que já foi enviado para o seu site, provavelmente o que você quer é utilizar esse módulo. Exemplos de uso do Views: uma galeria de imagens, a listagem de posts de um blog, um feed RSS, uma lista de usuários do site, uma lista de comentários de uma determinada página e assim por diante.
Nós vamos trabalhar bastante com o Views e eu vou tentar dedicar um tutorial só para ele.
Panels
A principal funcionalidade do Panels é a criação de páginas personalizadas. Eu costumo chamar de página em blocos, mas você pode chamar como quiser ;-) Ele é um módulo muito versátil para essa funcionalidade. Ele já vem com alguns layouts pré-definidos, mas você pode montar os seus sem muito esforço sempre pela interface Web do módulo.
O Panels é um módulo que é muito mal visto por muitos pela grande quantidade de código HTML que ele gera. Da minha parte eu gosto de usá-lo sempre que quero fazer uma página inicial diferente do padrão de blog. Como dito no início desse artigo, existem infindáveis modos de se fazer a mesma coisa e você pode escolher outra se você desejar.
A integração do Panels com o Views também é algo que me agrada bastante. Essa integração torna os dois figurinhas carimbadas em vários projetos que eu trabalho.
Display Suite
O Display Suite é o mago da personalização de nodes. Com ele você consegue modelar a visualização de um conteúdo de formas variadas. Você pode, por exemplo, dividir a exibição de uma página em blocos ou colunas, omitir campos, personalizar a exibição de determinados campos e etc. Ele possui uma integração com o módulo Panels caso você queria uma edição mais user friendly. Esse é outro módulo que está sempre na minha toolbox.
Você pode optar por não usar esse módulo e fazer tudo o que ele faz através de templates, mas para quem não quer mexer com código, esse é um módulo imprescindível.
Pathauto
Se você quer que seu site seja encontrado e bem posicionado nos mecanismos de busca, o primeiro passo é instalar o Pathauto. O Pathauto pega o título (ou qualquer outra variável que você quiser) e monta a URL dos seus conteúdos automaticamente. Para mim, depois do Views, esse é o módulo de terceiro mais importante do Drupal.
Usar o Drupal sem instalar o Pathauto é quase um sacrilégio.
Outros módulos
Nessa série de tutoriais vou usar outros módulos como o Views Nivo Slider, Colorbox, Wysiwyg, IMCE, Addressfield e etc. Como dito anteriormente, à medida que for usando essas funcionalidades, vou comentando sobre cada módulo.
Próximos passos
Esse primeiro tópico termina aqui. Ele é mais para servir como um teaser. Semana que vem teremos a primeira intervenção "mão na massa". Iremos instalar o Drupal, baixar os módulos e configurar o básico. Nas semanas que virão irei passar por os demais itens que compreendem a criação integral do site.
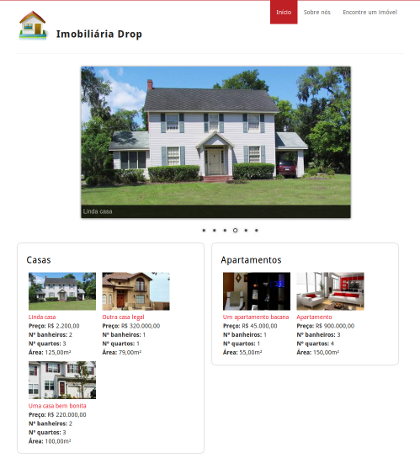
Para quem quiser ir vendo uma demonstração de como o site vai ficar pode acessar o site que criei só para isso. Esse site deve mudar à medida que eu for escrevendo essa série, então não se prenda muito no que você vir ali.
Abaixo também está o Makefile básico desse projeto. Nele dá para você ter uma idéia de como o site irá evoluir e se você quiser, já ir baixando e instalando os módulos.
Até semana que vem!
Update: Confira a segunda parte aqui