Tutorial: Criando um site de imobiliária com Drupal - parte 3
Hoje vamos dar continuidade ao tutorial de como criar um site de imobiliária com o Drupal. Se você chegou agora, você pode ir para a parte 1 ou para a parte 2 para não ficar perdido.
Essa parte do tutorial vou dedicar a um único, mas complexo módulo: Display Suite.
Propósito
Toda vez que você precisa exibir um conteúdo você se depara com um problema: não consigo formatar todos os campos sem ter que mexer no tema. Se, por exemplo, você quer omitir a data, mas exibir o nome do autor, o modo tradicional é editar um template. O Display Suite vem para resolver esse problema.
O Display Suite é um módulo que te ajuda reformatar os campos de um conteúdo via interface. Se você já usou o Drupal você deve estar pensando: opa, mas o Drupal já me deixa fazer isso. Isso é verdade, mas o Display Suite vai além. Ele desmembra vários campos que você só tem controle via template (como o exemplo acima) e ele permite que você formate a exibição em layouts pré-definidos ou personalizados (via Panels).
Versões
No site que fiz trabalhei somente com Drupal 7. No momento que escrevo, para essa versão do Drupal, temos duas opções para o Display Suite: 7.x-1.5 e 7.x-2.0-beta2. Elas tem algumas diferenças que você pode ver aqui. Em resumo a versão 7.x-2.0-beta2 é a que está sendo desenvolvida e a outra não, mas somente a 1.5 tem suporte à visualização no estilo do módulo Panels.
Uma coisa muito importante é que você NÃO deve fazer o upgrade de uma versão para a outra senão você irá quebrar o seu site. Então antes de começar a trabalhar, escolha a versão que melhor se adéqua ao que você precisa. Nos meus exemplos vou mostrar a versão 7.x-1.5.
Submódulos
O Display Suite vem com alguns submódulos por padrão: Extras, Forms e Search Display.
Extras
Esse módulo, como o nome diz, habilita algumas funcionalidades além do que o Display Suite já trás. Elas não são específicas como os outros dois módulos. Uma das funcionalidades desse módulo é que ele habilita a possibilidade de personalizar cada node individualmente com o Display Suite. Se você verificar verá que há muito mais.
Forms
Se habilitar esse módulo você tem a possibilidade de utilizar o Display Suite para reformatar os formulários. Basicamente é a mesma coisa que você faz com o a exibição dos campos, mas dessa vez nos formulários. Não utilizo normalmente esse módulo pois gosto dos formulários como eles são.
Search Display
O Drupal, por padrão, já deixa que você personalize a visualização do resultado de pesquisas, mas com esse módulo você ganha ainda mais opções de personalização. Então se você precisa modificar como o resultado das pesquisas no seu site são exibidas, esse módulo vai te ajudar.
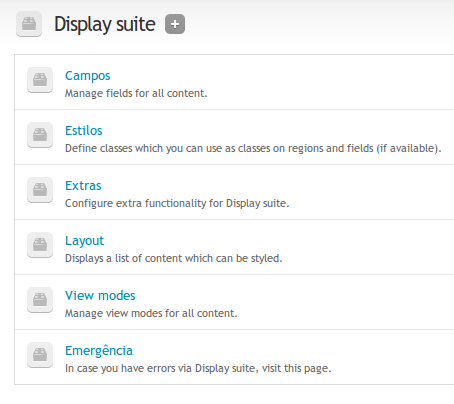
Visão geral

Acima você pode ver a tela de configurações do Display Suite (com o módulo Extras habilitado). Cada item desses dá uma opção a mais para você estender o Display Suite.
Campos
Você adiciona novos campos que ficam disponíveis para exibição no seus tipos de conteúdo. Esses campos podem ser blocos, podem ser execução de algum código PHP ou mesmo uma chamada a uma variável ou função do Drupal. No nosso exemplo vamos utilizar dois blocos, um para cada tipo de conteúdo.
Estilos
Você pode definir classes CSS que serão aplicadas em regiões ou nos seus campos.
Extras
Como expliquei acima são as opções do submódulo Extras.
Layout
É a gestão dos layouts propriamente dita. Veremos mais a seguir.
View modes
Você pode adicionar outros módulos de visualização além dos existentes (Conteúdo completo, Chamada, Resultado de busca e etc.). Isso pode depois ser chamado em locais específicos via código, por exemplo.
Emergência
Caso o seu Display Suite comece a dar algum problema, você deve ir a esse lugar.
Na prática
Para montar a visualização de imóvel que você vê no site de exemplo eu utilizei o layout Duas Colunas Empilhadas. Esse layout me dá um cabeçalho, duas colunas no meio e um rodapé. Assim eu distribui meus campos da seguinte forma:
| Região | Campo | Descrição |
|---|---|---|
| Cabeçalho | Galeria de imagens | Um bloco criado numa view e transportado para o Display Suite utilizando a funcionalidade de Campos citada acima. |
| Esquerda | Descrição do imóvel | A descrição do imóvel. O campo body. |
| Direita | Informações do imóvel | Field Group. Um fieldset para agrupar os dados do imóvel. |
| Direita | Código do imóvel | Campo sem configuração adicional. |
| Direita | Ano de construção | Campo sem configuração adicional. |
| Direita | Modalidades | Para exibir esse campo, utilizei o módulo Textformatter separado por vírgula. |
| Direita | Tipo de imóvel | Campo sem configuração adicional. |
| Direita | Área total | Formatado numérico. |
| Direita | Área útil | Formatado numérico. |
| Direita | Preço | Formatado numérico. |
| Direita | Preço por m² | Campo sem configuração adicional. |
| Direita | Quantidade de quartos | Formatado numérico. |
| Direita | Quantidade de banheiros | Formatado numérico. |
| Direita | Vagas de garagem | Formatado numérico. |
| Rodapé | Endereço e mapa | Field Group que agrega os dois campos seguintes. |
| Rodapé | Endereço do imóvel | Campo de endereço configurado padrão. |
| Rodapé | Mapa | Mapa configurado como Geofield Map o que me dá o mapa renderizado. |
| Rodapé | Agente | Fieldgroup que contém os dados do agente |
| Rodapé | Agente | Como esse campo foi feito com o Entity Reference, pedi para renderizar o node inteiro (rendered entity). |
Em suma foram essas as configurações que fiz. Para os Field Group eu configurei para que eles fiquem sempre abertos, mas isso fica a seu critério.
Como não habilitei comentários, também não formatei a exibição deles, mas você pode, como dito anteriormente, usar o Display Suite para personalizar a visualização de qualquer entidade.
Como comentei na tabela acima, o campo Galeria de imagens foi feito utilizando-se a funcionalidade de Campos do Display Suite. Esse é o recurso mais avançado do Display Suite que utilizei nesse tutorial. Eu vou detalhá-lo melhor quando for comentar do módulo Views. Mas essencialmente ele é uma view com display de bloco que recebe como parâmetro o node atual e carrega, utilizando o Views Nivo Slider, as imagens desse imóvel. Calma, parece mais complicado do que realmente é. Vai fazer sentido quando a parte que trata de Views desse tutorial for publicada.
Finalizando
Depois do que comentei nesse tutorial, deixo para você a tarefa de pensar na visualização do tipo Agente. Como comentário ressalto que os imóveis do corretor é uma view semelhante à das imagens do imóvel.
Semana que vem teremos mais uma parte desse tutorial. Tenho tentado ser breve e não encher o tutorial com muita configuração. A idéia é ir mostrando os pontos chaves. Se você sentir dificuldade em entender algo, comente aí que vou explicando.
Até semana que vem!
Update: parte quatro já no ar!